|
[Contents]
[Quick Reference]
[Application preferences]
[Setting up a project]
[Index]
|
||
|
Serving up a home page from scratch This tutorial will give you step-by-step instructions for creating a very simple home page with Rocket Science and uploading it to your web server. You will create a new project, add the home page file to the project, browse the home page file on your PC, upload the project to your web server and browse the home page on the server. Please note that this tutorial is intended to be a walk-through of the mechanics of setting up a new project, not an in-depth discussion of how Rocket Science works. You can find this type of information in the Project settings, Application Preferences and Overview sections of the manual. There are also links to detailed information at the beginning of each section below. The tutorial assumes the following:
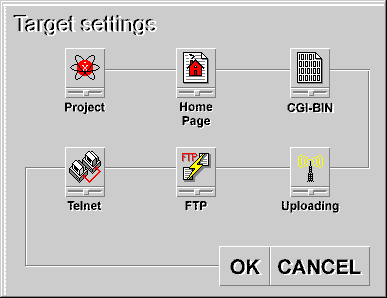
Step 1. Create a new project We will be creating the new project in the c:\website\examples directory. Go to the Rocket Science project window and select the File/New project file menu item. You will see the Target settings dialog box.
There are six areas in the dialog, we will be filling in four of them as we walk through the ections below. As we proceed, you can get a detailed explanation of what's in each of the fields in a particular area and what it's used for by clicking the area name that appears at the beginning of the section.
Rocket Science uses FTP to upload your project to the server, and optionally to set the access permissions on your files. If you don't have your FTP information, you will not be able to upload your project to the server, and you must make up a value for the Host name since it is a required field.
Step 2. Add the home page to the project We have stored an HTML file in the c:\website\examples directory to use with this tutorial. Go to the Project Window and click on the target "My project" to select it. Now click the right mouse button and select Add HTML file... from ths speed menu; Rocket Science will display the Select file dialog. In the Select file dialog, select the file "c:\website\examples\index.htm" and press the Select button to add it to the target. If you select the HTML file in the folder pane by clicking on it with the mouse, you will see the files that it references displayed in the document pane.
Step 3. Browse the home page on the PC Go to the Project Window and select the Project/Browse/Web site from project directory menu item. This will launch your web browser application and direct it to load the file "c:\website\examples\index.htm".
Step 4. Upload the project to the web server If you filled in the host information when you created the project (items 2 through 4 above) you can go to the Project Window now and select the Project/Publish/Upload project to server(s) menu item to send your project to the web server. If you have trouble while uploading the project, it will probably be a problem with the FTP and/or Telnet settings that you entered in steps 2 through 4 above; use the Messages window to troubleshoot your setup. Remember, the FTP and Telnet settings in Rocket Science are the same as those that you would use to connect to your service provider with any other FTP or Telnet application. If they work in an external application (WS_FTP.EXE, for example) then they will work in Rocket Science.
Step 5. Browse the home page on the server Go to the Project Window and select the Project/Browse/Web site on server menu item. This will launch your web browser application and direct it to load the Home page URL on server that you specified in the Home Page dialog in step 1 above.
|
| A Modern Space Age Communication from Atomic Softworks. © Copyright 1999 Atomic Softworks. All rights reserved worldwide. Please send feedback and inquiries to info@atomicsoftworks.com. |